Seperti yang telah kita pelajari dalam tutorial tentang pembuatan tabel, sebuah tabel dapat dirancang dengan menggunakan 3 tag saja, yaitu tag table, tag tr, dan tag td. Namun jika kita membutuhkan pembagian struktur tabel HTML yang lebih jelas, HTML menyediakan tag khusus untuk keperluan ini, terdiri dari tag thead, tfoot dan tbody.
Untuk lebih memahami maksud dan cara penggunaan tag thead, tfoot dan tbody, langsung saja kita tampilkan kode HTMLnya. Silahkan buka aplikasi text editor, lalu ketikkan kode berikut, dan save sebagai tabelstruktur.html.
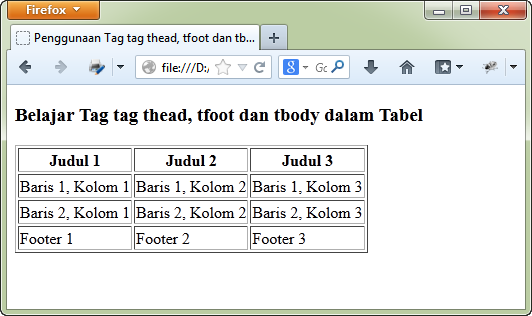
Contoh penggunaan tag thead, tfoot dan tbody:
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| !DOCTYPE html><html> <head> <title>Penggunaan Tag thead, tfoot dan tbody dalam Tabel</title> </head><body><h3>Belajar Tag thead, tfoot dan tbody dalam Tabel</h3><table border="1"> <thead> <tr> <th>Judul 1</th> <th>Judul 2</th> <th>Judul 3</th> </tr> </thead> <tfoot> <tr> <td>Footer 1</td> <td>Footer 2</td> <td>Footer 3</td> </tr> </tfoot> <tbody> <tr> <td>Baris 1, Kolom 1</td> <td>Baris 1, Kolom 2</td> <td>Baris 1, Kolom 3</td> </tr> <tr> <td>Baris 2, Kolom 1</td> <td>Baris 2, Kolom 2</td> <td>Baris 2, Kolom 3</td> </tr> </tbody></table></body></html> |
 Kode HTML diatas terasa sedikit panjang untuk membuat sebuah tabel bila dibandingkan sewaktu membuat tabel sederhana dalam tutorial Cara Membuat tabel di HTML (tag table).
Kode HTML diatas terasa sedikit panjang untuk membuat sebuah tabel bila dibandingkan sewaktu membuat tabel sederhana dalam tutorial Cara Membuat tabel di HTML (tag table).
Kembali kedalam kode HTML diatas, perhatikan tag pembuka dan penutup untuk setiap tag tr dalam tabel. Terlihat bahwa kita menggunakan 3 tag baru, yakni tag thead, tfoot dan tbody (singkatan daritable header, table foot, dan table body). Ketiga tag tersebut digunakan untuk membagi struktur tabel menjadi 3 bagian.
Perhatikan pula urutan penulisan tabel diatas. Dapat dilihat bahwa untuk tag tfoot, walaupun dibuat persis setelah thead pada awal tabel, namun web browser akan menampilkannya pada baris terakhir dari tabel.
Tag thead, tfoot dan tbody mungkin tidak akan sering dipakai, terutama untuk membuat tabel sederhana dengan jumlah baris kurang dari 10. Namun untuk tabel yang kompleks, struktur HTML seperti ini akan memudahkan dalam ‘mengatur’ tampilan tabel, terutama jika menggunakan kode CSS nantinya.

Tidak ada komentar:
Posting Komentar